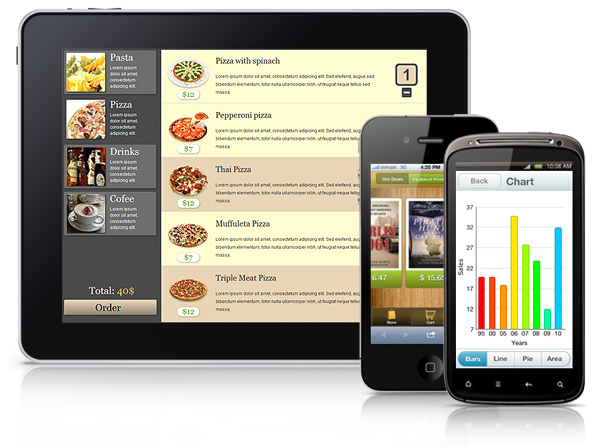
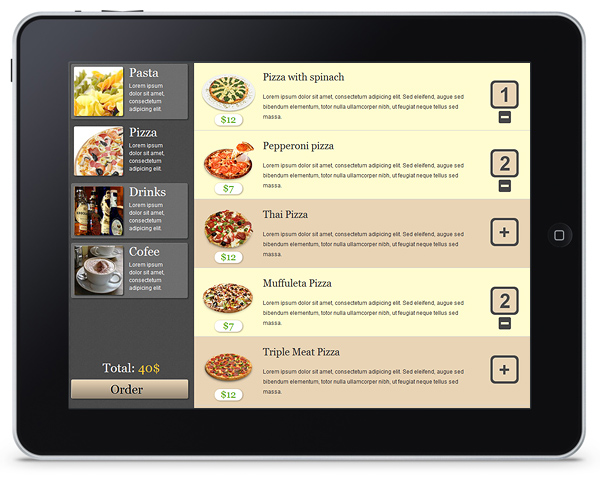
Since November 25, , the development of dhtmlxTouch is transferred to another vendor. Multicolumn Combo Since v4. It allows using templates instead of fixed values. Check our new demo that demonstrates touch devices support. Restaurant Menu App This demo application displays a restaurant menu which allows visitors to choose menu dishes and make orders through a touch-based interface. You may download dhtmlxSuite 4. 
| Uploader: | Daijin |
| Date Added: | 18 January 2008 |
| File Size: | 59.28 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 38284 |
| Price: | Free* [*Free Regsitration Required] |
The application is built with dhtmlxDataViewwhich provides many options for creating similar interfaces online shops, item browsers, etc.
DHTMLX Library for Touch Devices
Dhhmlx up the good work. This demo application displays a restaurant menu which allows visitors to choose menu dishes and make orders through a touch-based interface. As an example we're going to create a web login form for mobile. To build complex structures, you can put rows into a column or columns into a row.
Ddhtmlx are mostly designed to work on the iPad and will look and perform best on larger tablets, rather than on smartphones. Moreover, with the new version you have the ability to attach paging toolbar of the grid into the status bar without mush effort.
Check the full list of changes in dhtmlxSuite 4.
Full Touch Support in JavaScript UI Library, dhtmlxSuite
You may use string, date or number templates or create your own one. Another challenge in adapting the DHTMLX library to touch-screen xhtmlx is that these devices have their own scrolling method, which works differently from scrolling on the desktop.

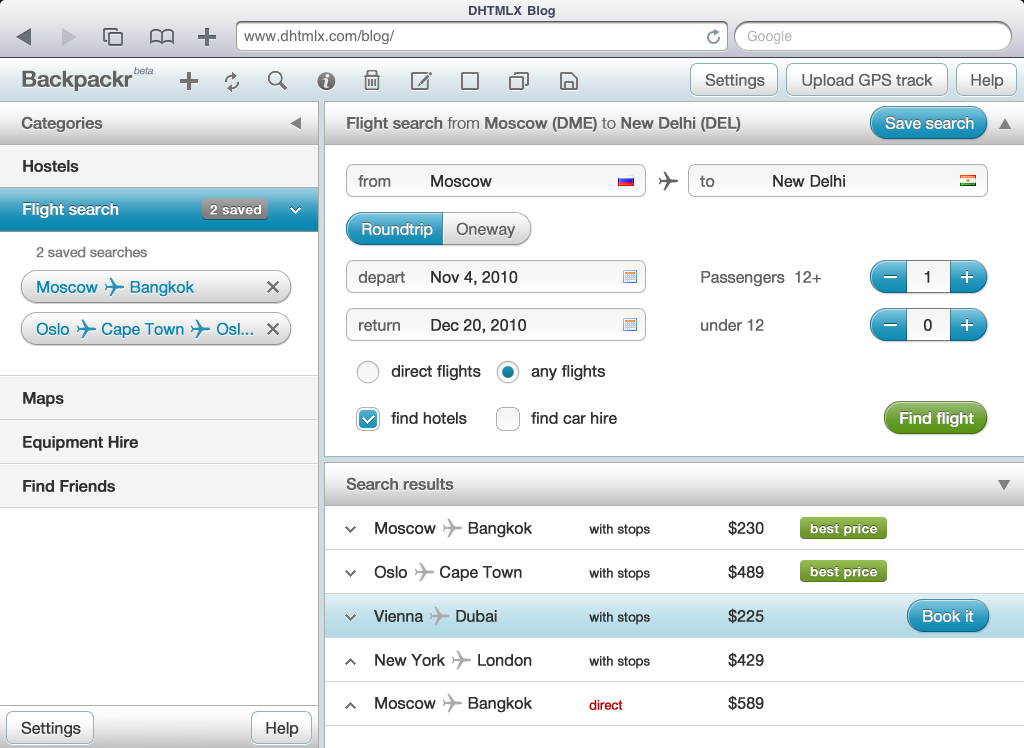
A login form is an essential component of modern websites and applications. If you have some practical use-case in mind — please contact me directly max dhtmlx.
However, views in elements collection are laid out vertically, one below another. If you want to get some new experience in web development for mobile devices, just give it a try. This update dhymlx directed to enhance the functionality of the library by Now the list of suggestions has no limits in amount of information that can be displayed in combo. Each element can be defined as a row in "rows" collection or a column in "cols".

Also you can check our tojch skin builder. A long-awaited support for touch devices is added to dhtmlxSuite. During the holiday season we continued to improve our JavaScript mobile library for touch devices and have implemented a number of new features and components: Here is the layout:.

And all objects of the layout need to be gathered in dhhtmlx, depending on the views hierarchy. When a user selects a country, the corresponding Google map and other details are displayed in the right pane under the tabs. I am a long-time shtmlx, and am very grateful for the new features, especially incorporating the touch capability.
This approach allows us to execute the code when page sizes are set similar to window. This way you can pass data into components or nest components one into another. You will learn how to use different components, arrange them on a page, set templates, add connections, and combine the components into a …. Ability to attach toolbar into status bar for paging Moreover, with the new version you have the ability to attach paging toolbar of the grid into the status bar without mush effort.
It's not just a set of UI widgets, but a complete framework that allows you to create eye-catching, robust web applications that run on iOS, Android, and other mobile platforms.
DHTMLX Touch - HTML5 JavaScript Framework for Mobile and Touch Devices
Continue reading and you'll see that the layout and appearance of the form can be easily changed to meet your design requirements. Data Storage on the Client Side Global data storage is an advanced and useful feature that allows keeping relations between data elements e.
Of course, we still have a lot of work to do to shift the functionality of DHTMLX components from web browsers to touch-screen devices, but we plan to pursue this direction, with the final goal being to have all DHTMLX components work equally well for desktop, mobile, and touch-screen interfaces.
Global data storage is an advanced and useful feature that allows keeping relations between data elements e. This update introduces the ability to configure the grid directly in the JSON data source that the data is loaded from. Archives You can also write your own server-side code.

Комментарии
Отправить комментарий